ヘッドレスCMSの特徴と従来のCMSとの違いを解説

この記事では、最近注目を集めている「ヘッドレスCMS」について解説します。特にWordPressとの違いを中心に、技術的な特徴を分かりやすく説明していきます。
そもそもCMSって?
CMS(コンテンツ・マネジメント・システム)は、Webサイトのコンテンツを簡単に更新・管理できるシステムのことです。一番有名なのは、みなさんご存知のWordPressですよね。
HTMLやCSSの知識がない人でも、ブログ記事などのコンテンツを簡単に更新できるので、コーポレートサイトやメディアサイトに導入されることが多いです。
WordPressとヘッドレスCMS、何が違うの?
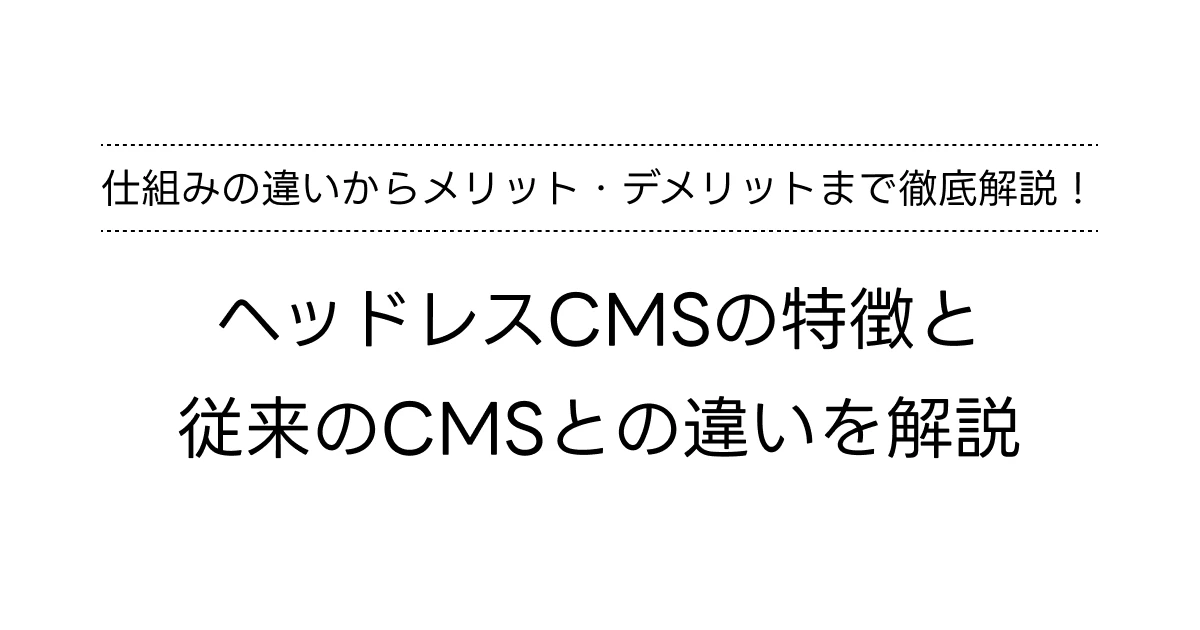
両者の違いをとても簡単に説明すると、以下のような違いがあります。
WordPress
WordPressは、コンテンツの「管理システム」と「見た目」が一体となっています。
ヘッドレスCMS
一方で、ヘッドレスCMSは、コンテンツの「管理システム」と「見た目」が完全に分かれています。

スキンケア化粧品に例えるなら
化粧水も乳液も美容液も全部1つでOKの、オールインワン美容液なのか。
化粧水と乳液は適当なメーカーのでいいけど、美容液だけはこだわりたい!って感じで、分けて使うのか。
オールインワン美容液は楽だけど、お肌トラブルが出てきたら全部取り替えなきゃいけない。
分けて使うのは面倒だけど、お肌トラブルが出たときに、合わなかった美容液だけ変えればいい。
そんな感じです…(適当w)
ヘッドレスCMSのメリット
ヘッドレスCMSのメリットは大きく4つです。
開発の自由度が高い
管理システムと見た目の部分(フロントエンド)が完全に分離されているため、フロントエンド側の技術選定が自由自在です。
例えば、同じコンテンツ管理システムを使用していても、フロントエンドは開発チームの得意な技術や、プロジェクトに最適な技術を選択できます。
具体的には以下のような構成が可能です:
- コンテンツ管理システムにはヘッドレスCMSのmicroCMSを採用し、フロントエンドフレームワークにはAstroを採用
- コンテンツ管理システムにはヘッドレスCMSのmicroCMSを採用し、フロントエンドフレームワークにはNext.jsを採用
- コンテンツ管理システムにはヘッドレスCMSのmicroCMSを採用し、フロントエンドフレームワークにはNuxt.jsを採用
このように、コンテンツ管理の仕組みを変えることなく、フロントエンドの技術を自由に選択できます。

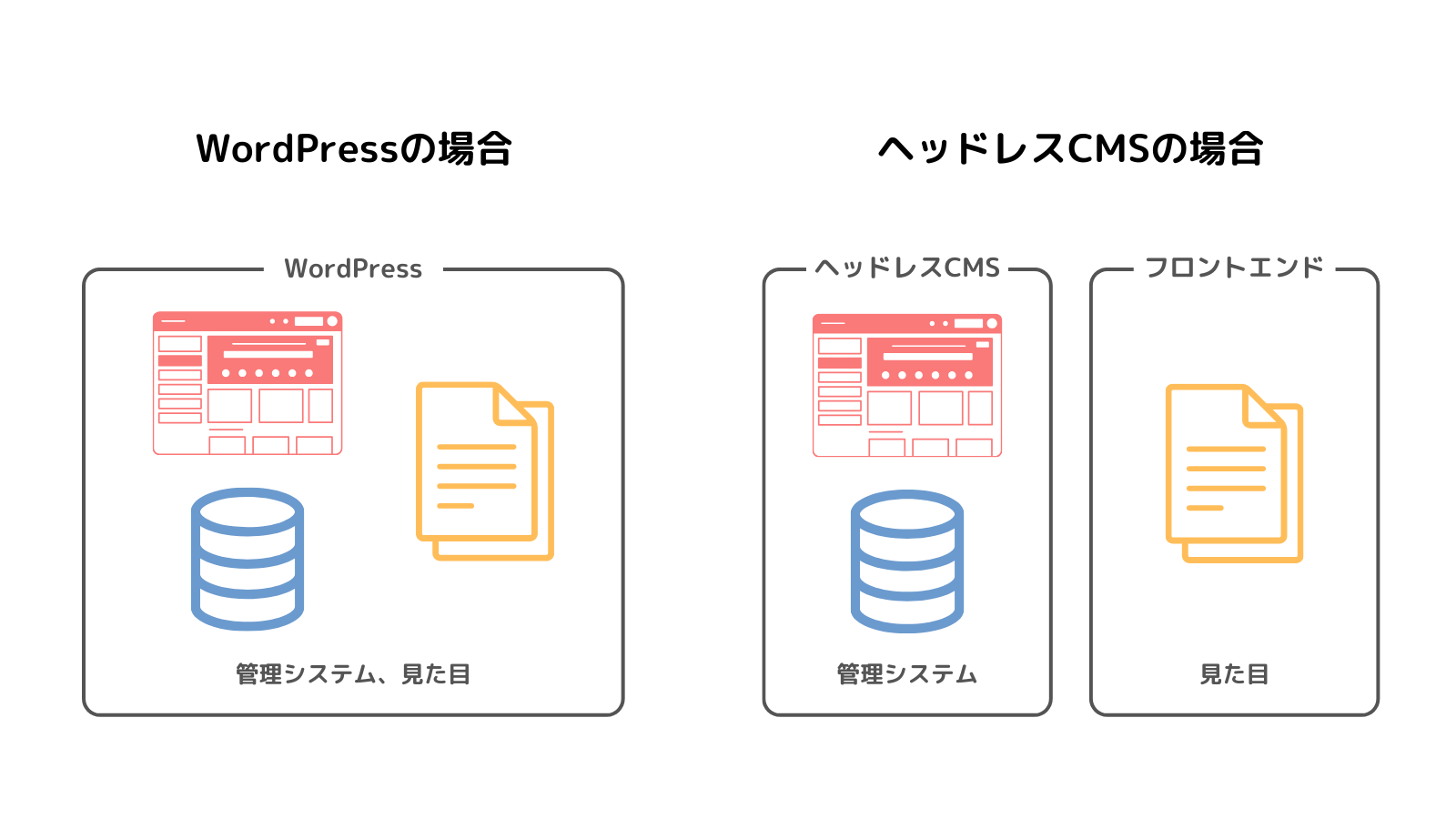
必要な部分だけCMS化できる
従来のCMSでは、サイト全体をCMSで管理する必要がありましたが、ヘッドレスCMSではコンテンツごとに必要な部分だけをCMS化できます。
例えば、ブログ記事とお知らせの記事だけをCMSで管理し、他のページは静的なHTMLで作成することもできます。

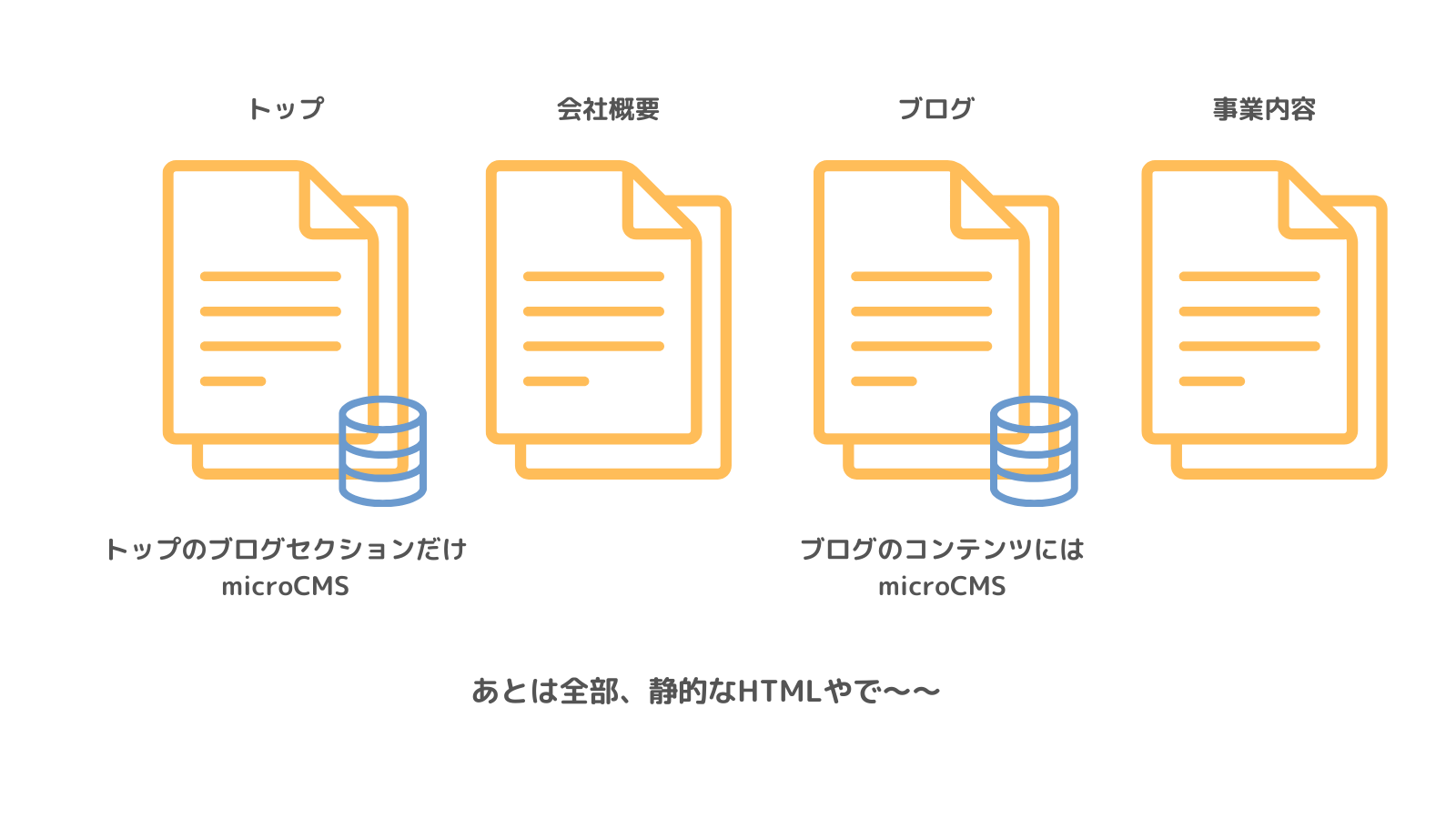
いろんな場所で同一のコンテンツを表示できる
APIを通じてコンテンツを取得できるため、様々なプラットフォームで同じコンテンツを効率的に活用できます。これはマルチプラットフォーム展開において大きな強みとなります。
コンテンツの活用例:
- Webサイトとモバイルアプリで同じニュース記事を配信
- デジタルサイネージとWebサイトで同じキャンペーン情報を表示
- 社内システムと顧客向けポータルで同じ製品情報を共有

セキュリティの担保
管理システムとフロントエンドの分離により、セキュリティリスクを最小限に抑えることができます。
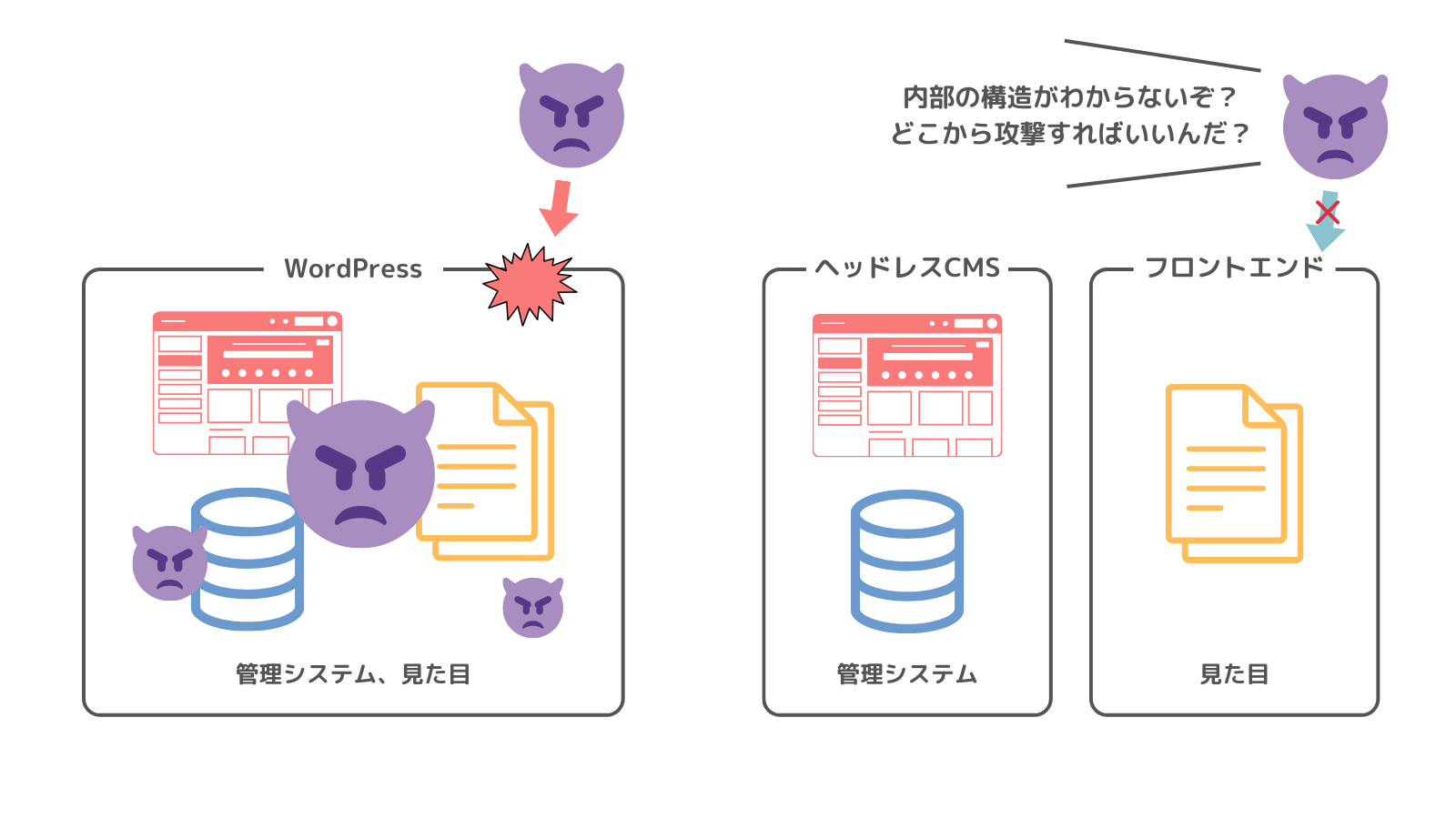
従来のCMSだと、管理画面・データベース・見た目の部分など、サイトを表示するのに必要なシステムが全て一体化されているので、1箇所でも攻撃しやすい場所があれば、サイト全体に大きな影響を及ぼしてしまう可能性があります。
一方でヘッドレスCMSだと、管理システムと見た目の部分がそれぞれ独立しており、攻撃者にとっては攻撃しにくい構造となっています。
仮に、CMSの管理画面への不正アクセスがあったとしても、Webサイト自体への影響を最小限に抑えることができます。
例えば、ブログのみCMSで管理しているとすれば、ブログ記事だけがおかしくなり、他の見た目の部分への影響はありません。

デザイン変更が行いやすい
フロントエンド側の実装が独立しているため、デザインの変更や改修が容易です。
具体的には、フロントエンド側の改修を行なっても、コンテンツへの影響はありません。
コンテンツ管理システムの仕様を気にせずに、デザイン改修ができます。
ヘッドレスCMSのデメリット
ヘッドレスCMSにも、いくつかのデメリットや課題があります。
初期構築のコストが高い
従来のCMSと比べて、システムの設計や構築により多くの工数が必要です。
WordPressであれば、管理画面からテーマをインストールするだけで基本的な機能が使えますが、ヘッドレスCMSの場合は:
- フロントエンド側の実装を1から行う必要がある
- APIの設計と実装が必要
- 管理画面のカスタマイズにも工数が必要
技術者の確保が必要
システムの構築や運用に、より高度な技術力が求められます。
- フロントエンド開発の知識が必須
- API連携の知識が必要
- システム全体のアーキテクチャを設計できる人材が必要
まとめ
この記事では、ヘッドレスCMSについて解説してきました。ポイントを整理すると:
ヘッドレスCMSとは?
- コンテンツを管理する「管理システム」と、実際の見た目を担当する「フロントエンド」が完全に分離されたCMS
- WordPressのような従来のCMSとは異なり、それぞれのシステムが独立して動作
主なメリット
- フロントエンド側の技術選定が自由自在で、開発の自由度が高い
- サイトの一部分だけをCMS化することも可能
- APIを通じて様々なプラットフォームで同じコンテンツを活用できる
- システムが分離されているため、セキュリティリスクを最小限に抑えられる
ヘッドレスCMSは、特にマルチプラットフォーム展開を予定している場合や、高度なカスタマイズが必要な場合に、その真価を発揮します。
一方で、初期構築のコストが高いなどのデメリットもあるため、プロジェクトの要件や予算に応じて、従来のCMSとヘッドレスCMSを適切に使い分けることが重要です。