CSS設計(BEM手法)に悩むコーダー必見!簡単にclass名をつけるための3ステップ練習法

class名で悩んでいませんか?
Webサイト制作において、class名をつけることは意外と難しいものです。特に「BEM」といったCSS設計手法を意識すると、さらに迷ってしまうことがありますよね。
class名づけのヒント
大切なのは「一歩ずつ」
最初から完璧を目指そうとすると、かえって混乱してしまいます。ゆっくりと、段階的に考えていくことをおすすめします。
練習の進め方
必要なものは以下です。
- Webデザイン
- メモができるツール
class名をつけるための3ステップ練習法
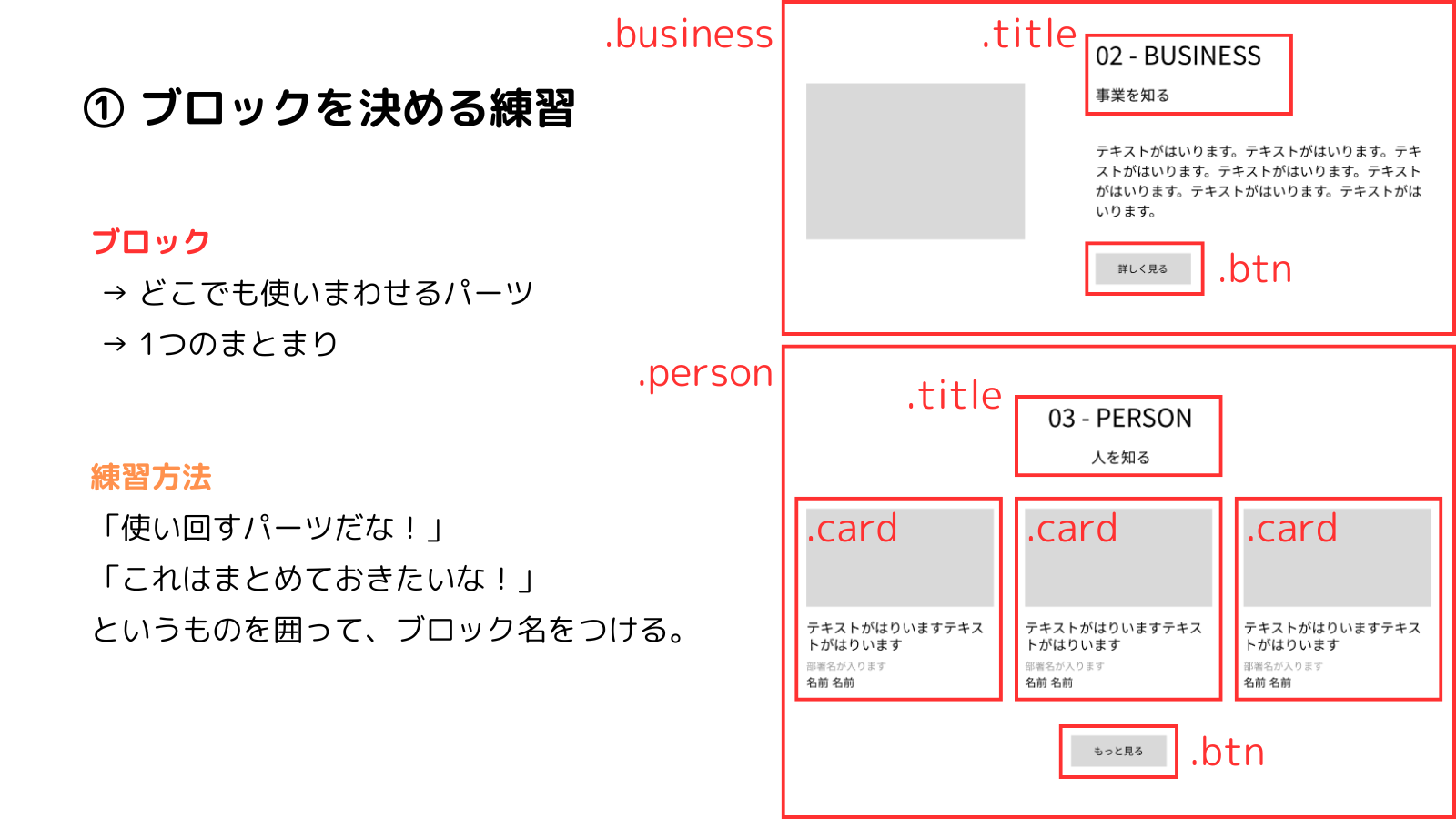
1. ブロック(Block)を決める練習
ブロック(Block)とは、どこでも使いまわせるパーツや1つのまとまりのことです。
デザインの大きな枠組みを確認し、使いまわすパーツや1つにまとめておきたいものを囲い、ブロック名をつけます。

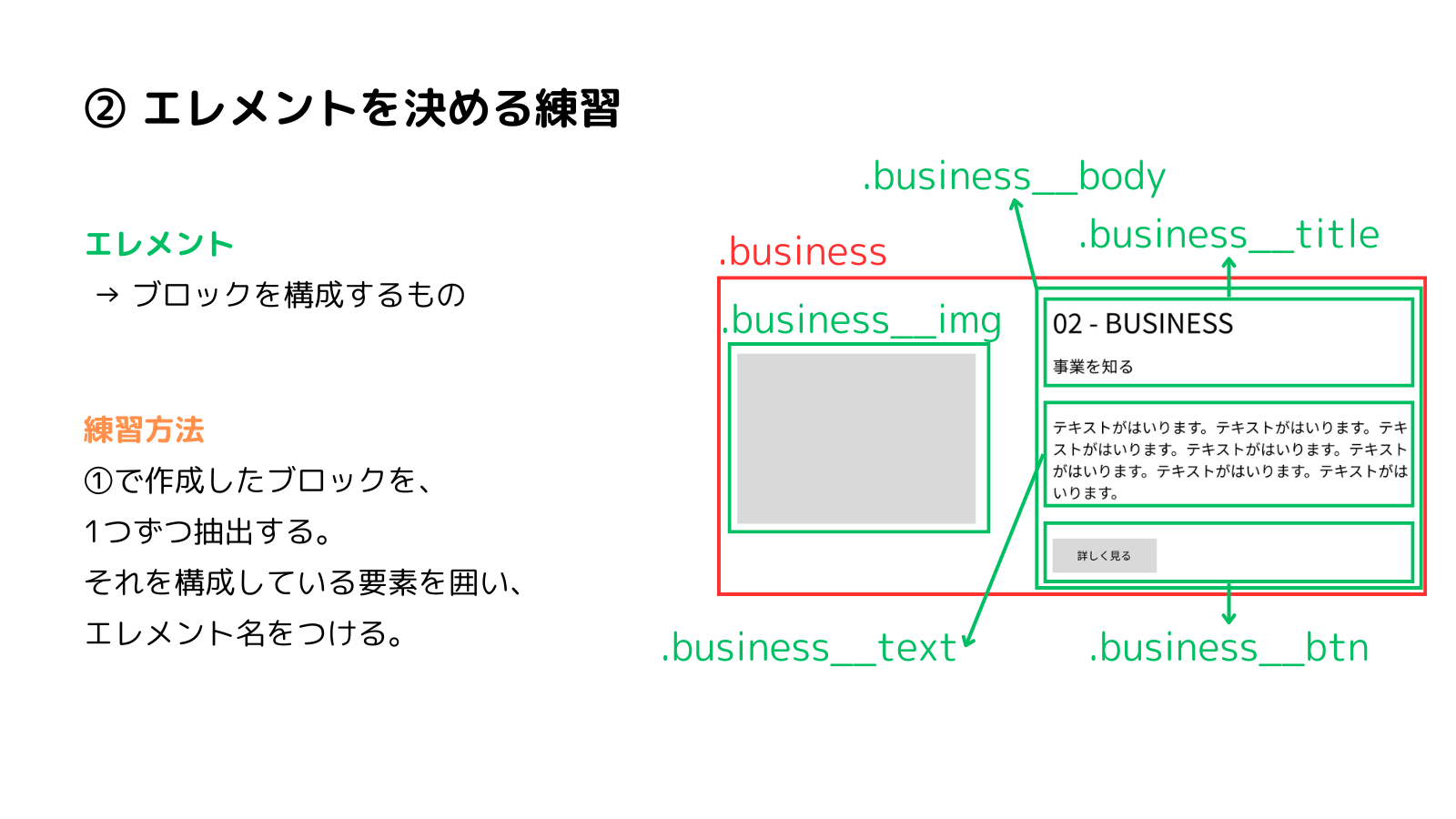
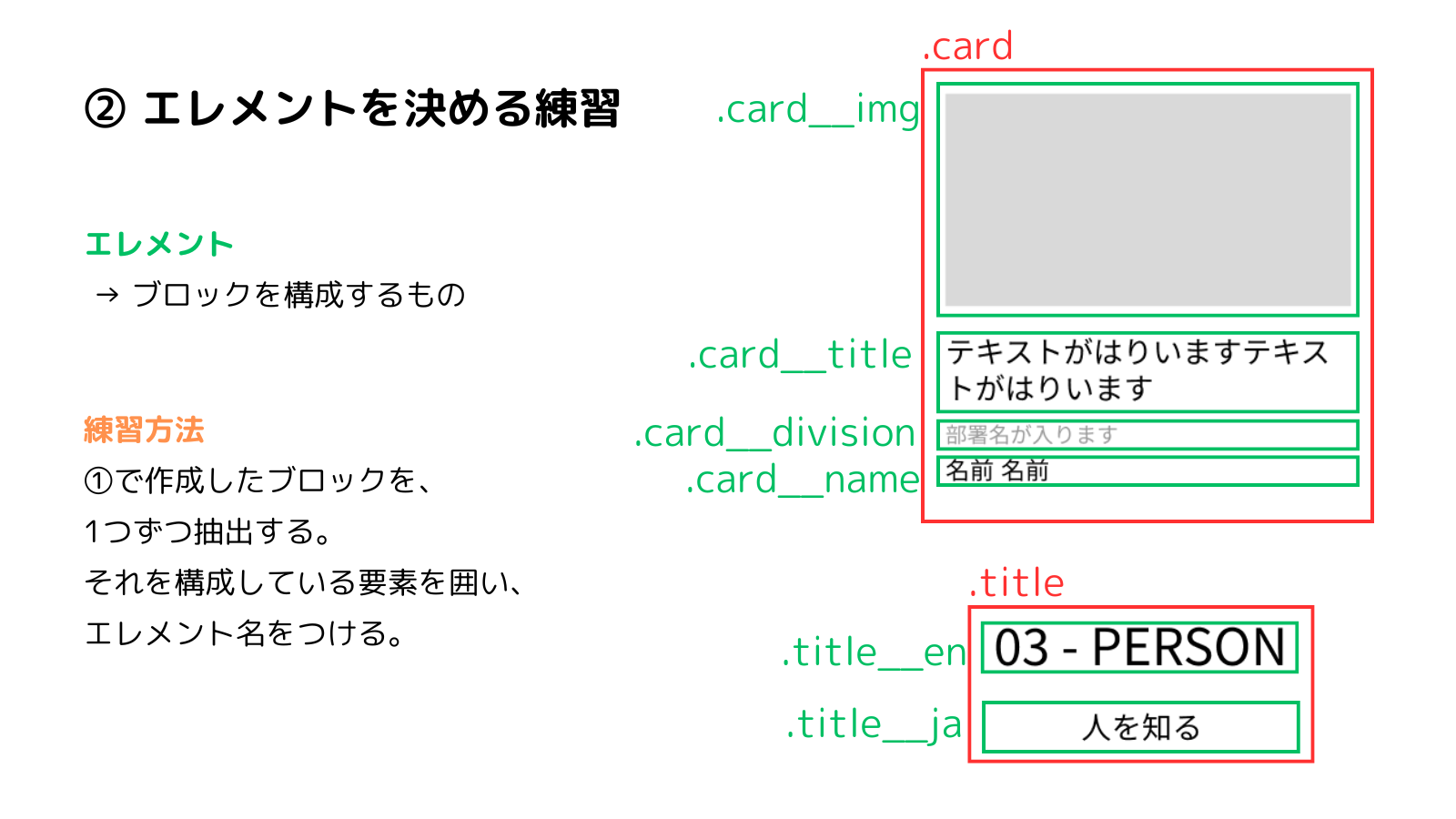
2.エレメント(Element)を決める練習
エレメント(Element)とは、ブロックを構成するものです。
手順1で作成したブロック(Block)を1つずつ抽出します。
そのブロックを構成する要素を1つずつ囲い、エレメント名をつけていきます。


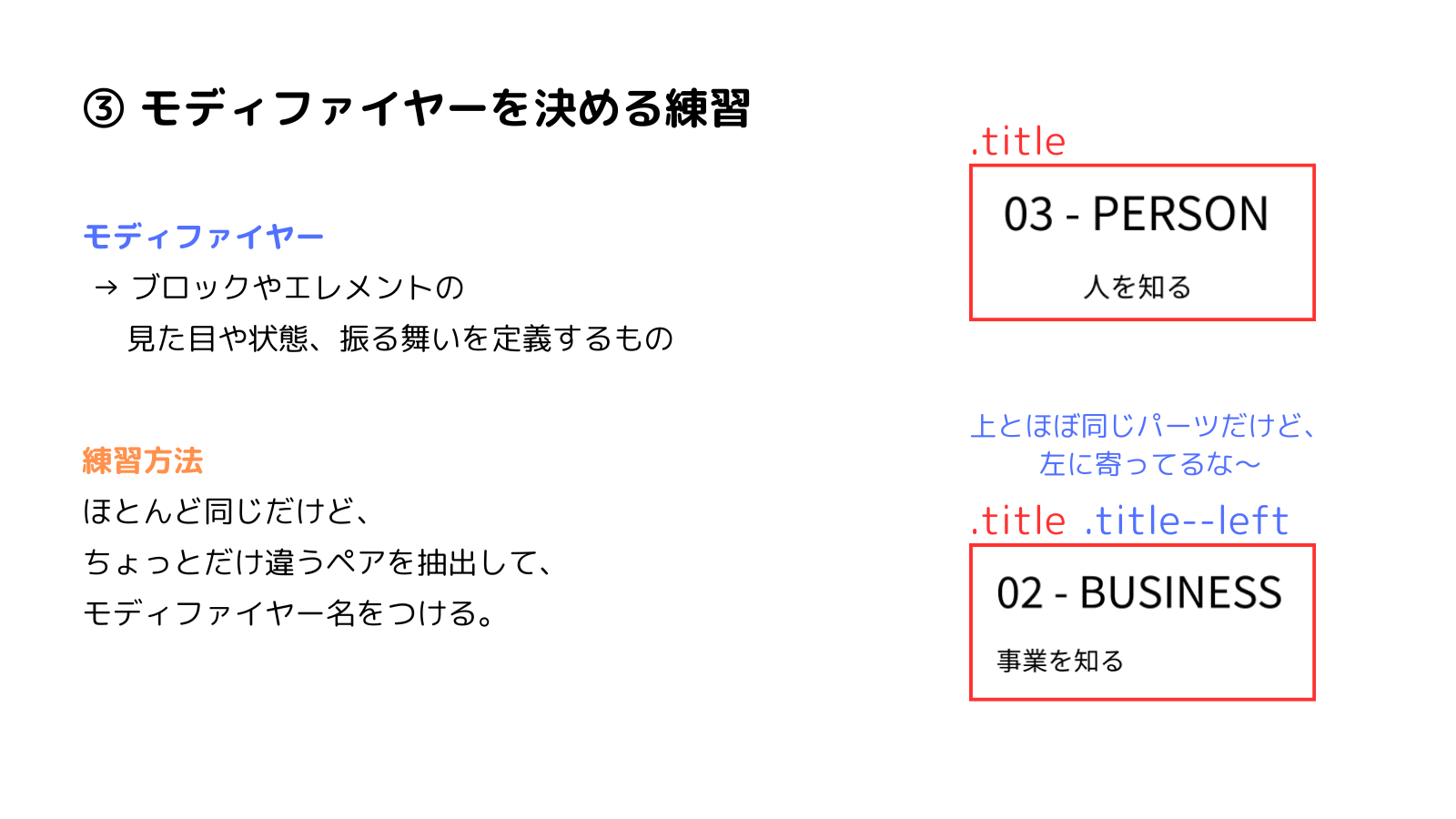
3. モディファイヤー(Modifier)を決める練習
モディファイヤー(Modifier)とは、ブロック(Block)やエレメント(Element)の見た目や状態、振る舞いを定義するものです。
大部分は同じで一部分だけ異なるペアを抽出し、モディファイヤー名をつけます。

最後に
class名づけは、慣れが大切です。焦らず、少しずつ練習を重ねていけば、きっと上手になります。
丁寧に、じっくりと取り組んでいきましょう。